月: 2022年5月
はじめに
AWSには「Cloud9」というサービスがあります。
このサービスはクラウドIDEと呼ばれるもので、サーバーのファイル操作やコンソール操作をIDEで操作することができます。
Cloud9はEC2インスタンスを使用しているため、下記のメリットがあります。
- サーバー上でIDEを使用しているかのようにコード開発をすることができる
- コード開発をしなくとも、ちょっとしたenv修正なんて使い方もGoodです
- 使っているパソコンのスペックが悪くても処理が重いプログラムを動かせる
- ネット環境さえ整っていれば、ハイスペマシンの操作をどこでもできます!
- 他の人にも環境を共有することができる
- 同じインスタンスを見ることになるので。コンフリクトには要注意です
- 自分のローカル環境を汚さなくて済む
- スクラップ&ビルドが容易なクラウド環境でこの親和性は大変高いです!
個人的に最初触った時の衝撃が大きく、AWSサービスの中で一番好きなサービスだったりします。
さて、話は変わりますが、AWSには無料枠というものが存在します。
これはt2.microなどのインスタンスを1台分、無料で運用できるというものです。
ただし、アカウント作成から1年間の期間限定です。
GCPではus-***-1リージョンのe2-micro 系が永久に無料という魅力的な無料枠があります。
個人でちょっとしたサービスを作るときやサーバーで遊ぶ分にはこの枠が大変魅力的ですね。
ただ、GCPにはCloud9のようなクラウドIDEは存在しません。
コンソールくらいは動かすことができるのですが、vimmerなどの特殊な人以外、コード開発をするのには向いていません。
今回はそんなGCPにクラウドIDEを導入する方法を紹介します。
目次
- GCPの無料枠
- 環境作成手順
- まとめ
GCPの無料枠
今回のインスタンス設定はGCPの無料枠を使うということを考慮し、下記で設定しています。
us-west1は日本に一番近いリージョンなので選択していますね。
リージョン:us-west1(オレゴン)
ゾーン:us-west1-a
マシン構成:e2-micro
ブートディスクの種類:標準永続ディスク 30GB
参考資料:https://cloud.google.com/free/docs/gcp-free-tier/#compute
環境作成手順
まず、GCPアカウントを作っていない方はGCPアカウント・請求先アカウントの作成から初めてください。
また、請求アラート設定を行なっていない方は設定した方が安心かと思います。
今回はアカウト作成を行なった後を前提としてスタートします。
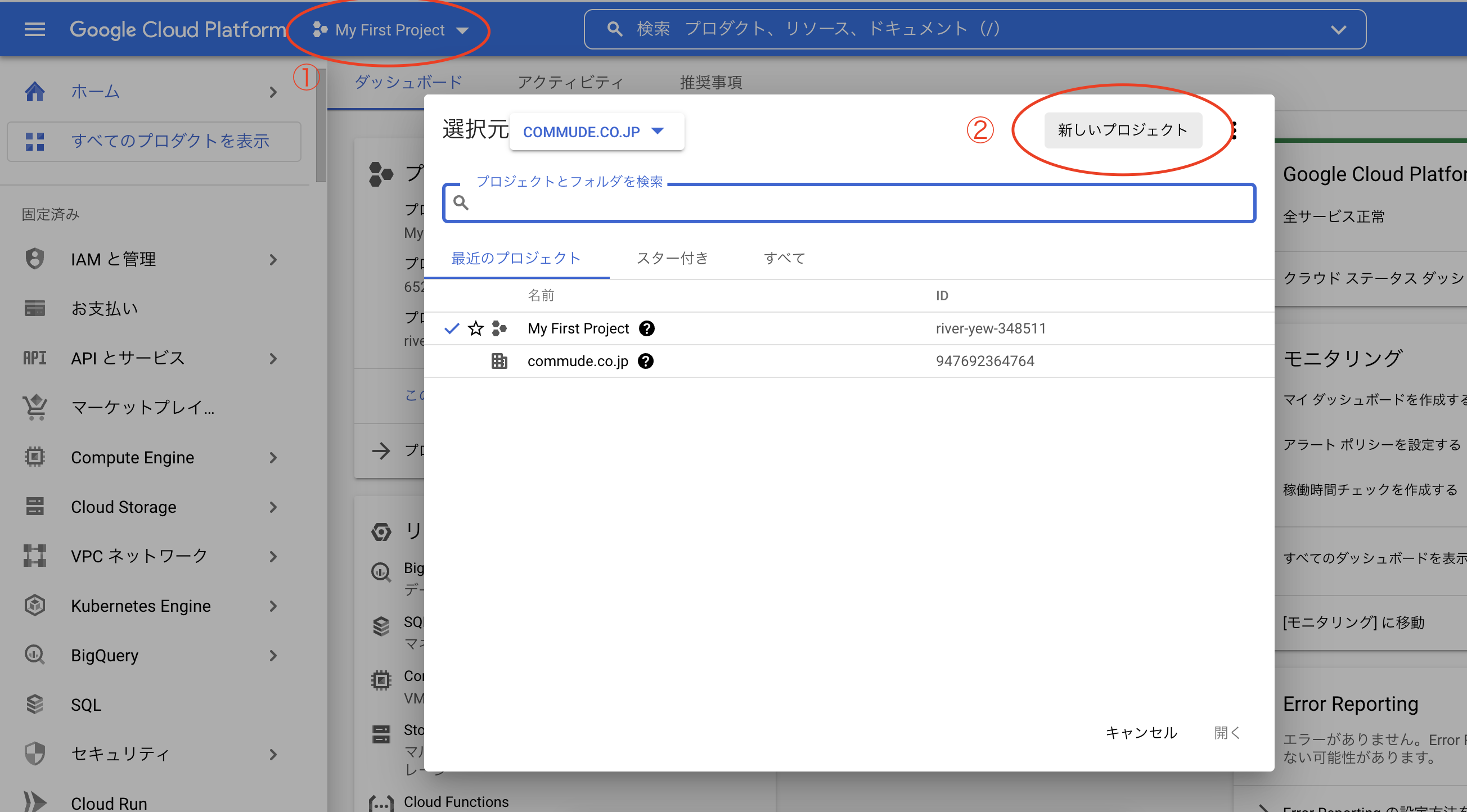
1.新規プロジェクト作成
GCPログイン後、左上の①プロジェクト→②新しいプロジェクトを選択する。

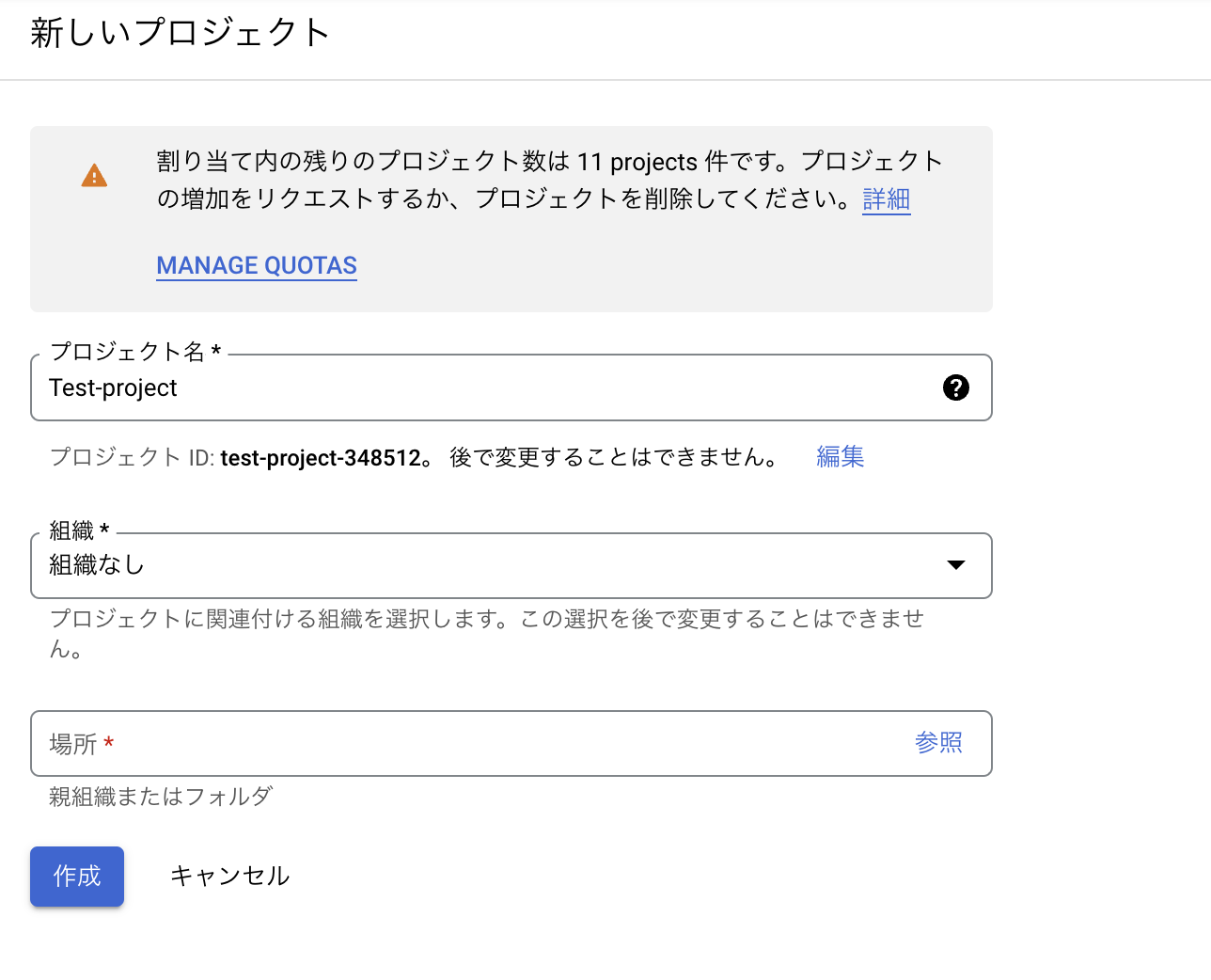
任意のプロジェクト名を設定し、プロジェクトを作成します。
GCPではプロジェクト単位でインフラを管理していきます。

プロジェクトの作成が終わったら、コンソール左上から先ほど作成したプロジェクトを選択します。
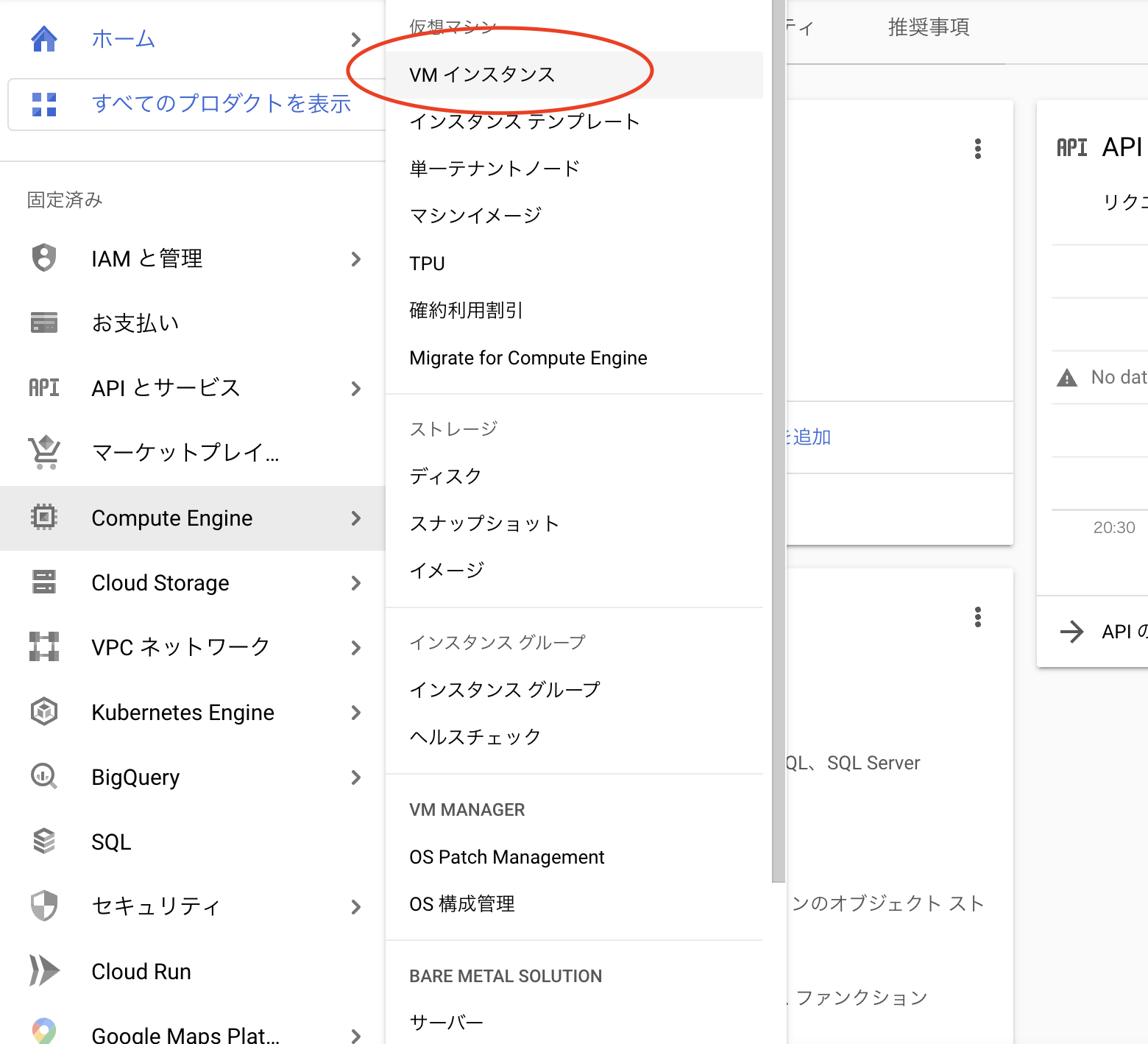
2.VMマシン作成
左のメニューよりVMインスタンスを選択します。

表示された画面より「インスタンス作成」をクリックし、インスタンス作成画面に移ります。
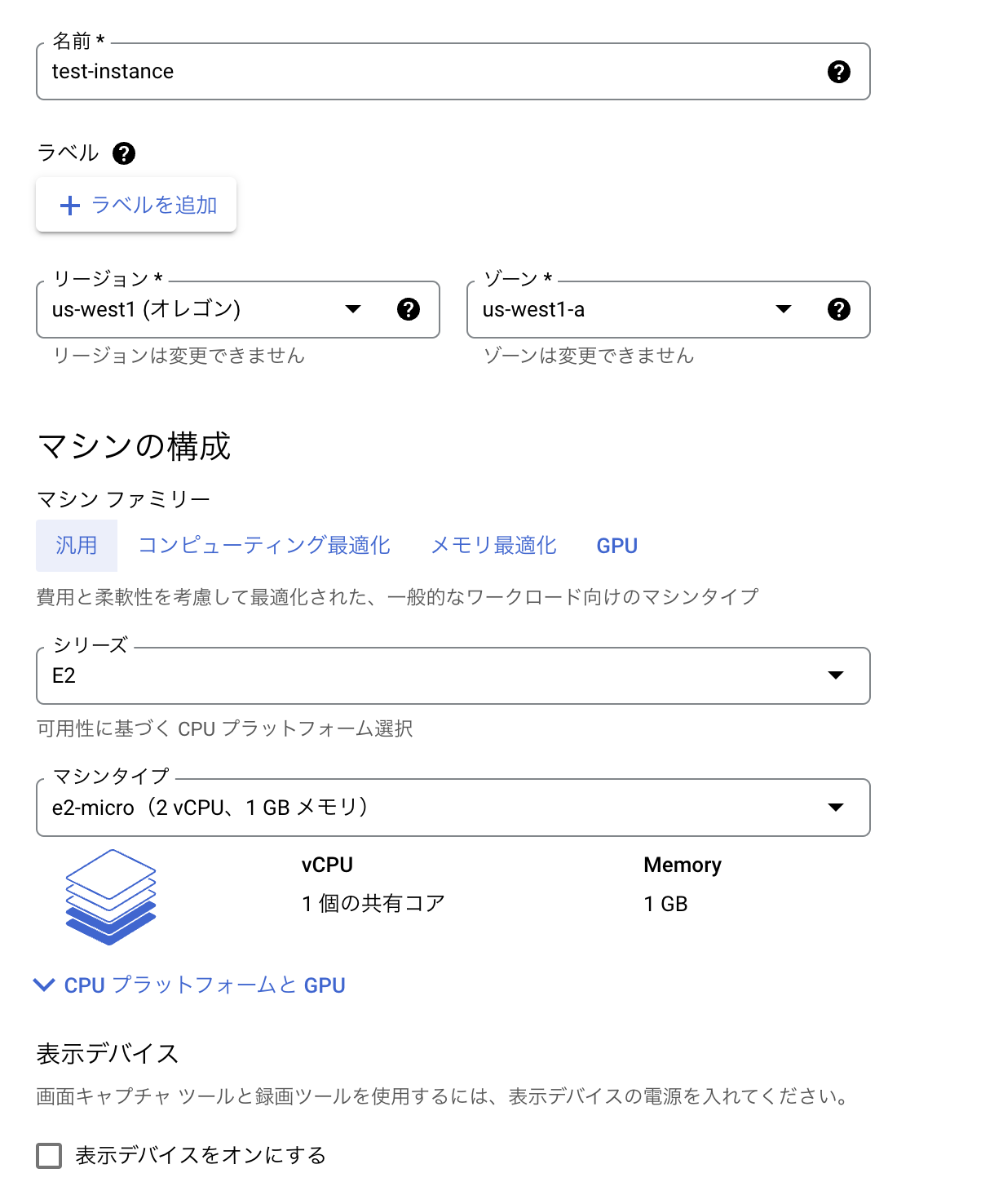
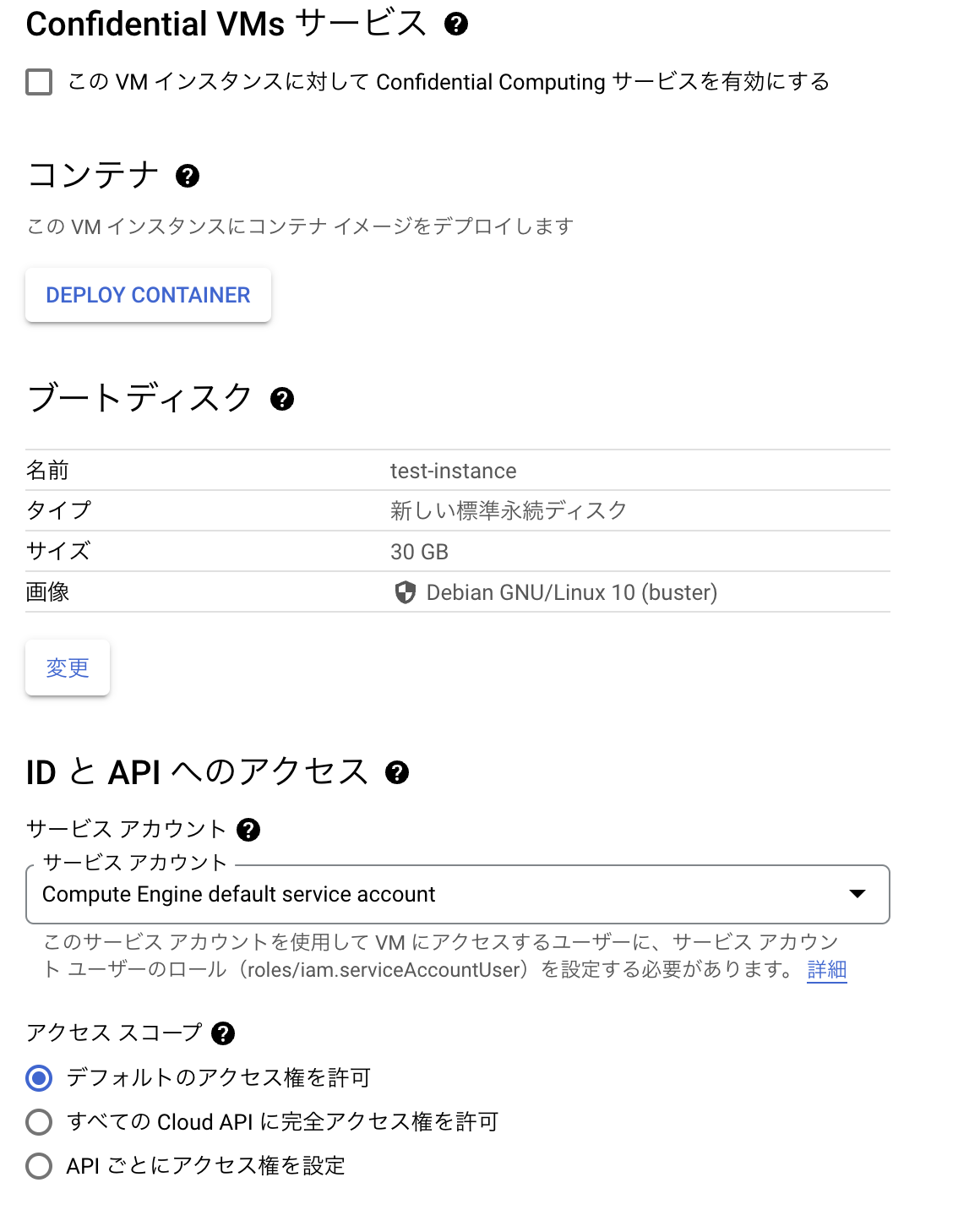
リージョンやマシン構成などは下記のとおり、無料枠で収まるよう、設定します。
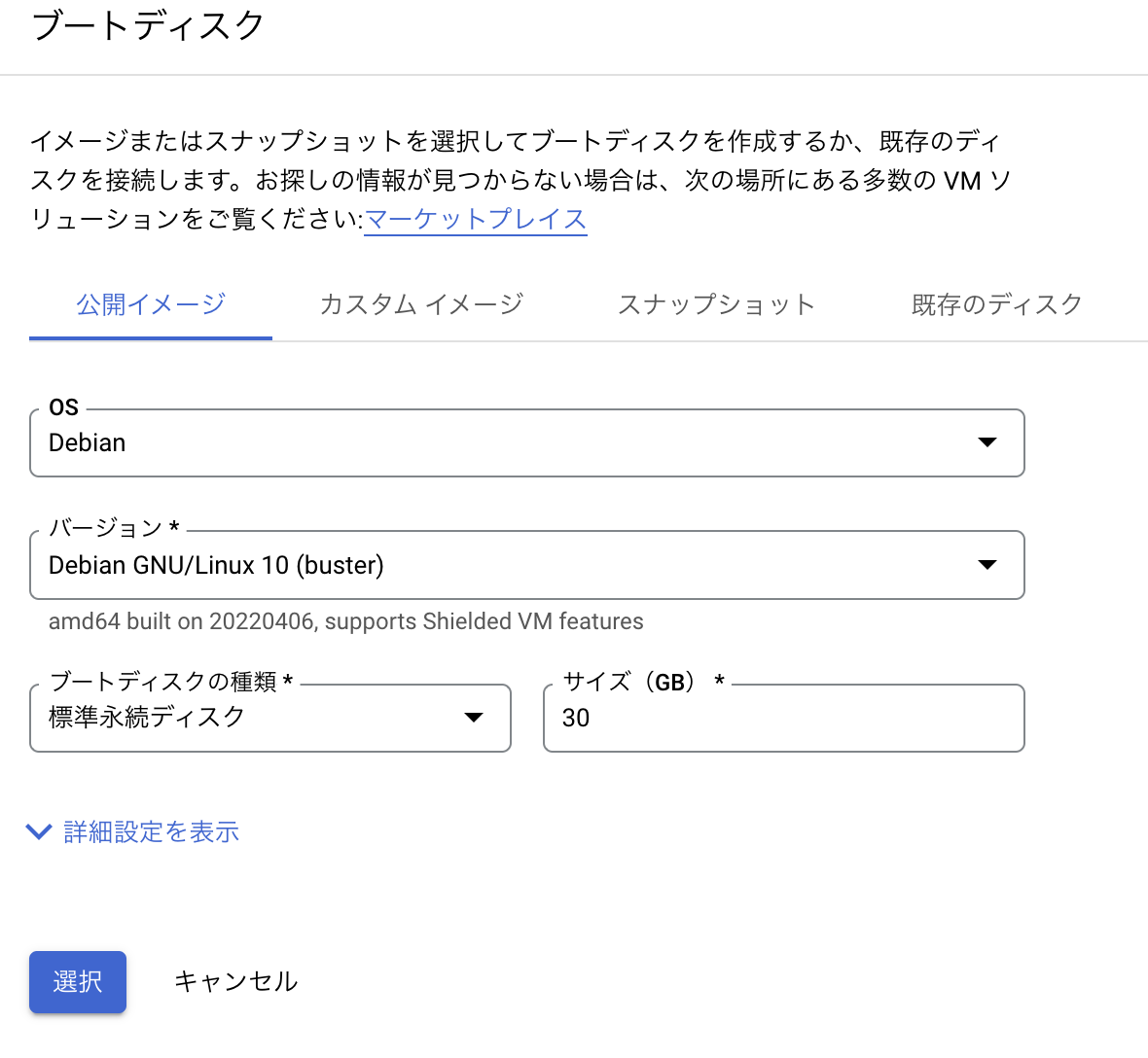
OSは好きなもので大丈夫です。
今回はデフォルトのDebianを使用します。


ブートディスクは30GBまで無料で使用できるのでデフォルトから変更します。

今回はチェックを入れていませんが、ブログなど公開される方は「HTTPトラフィックを許可する」もしくは「HTTPSトラフィックを許可する」にチェックを入れてください。
セキュリティ設定は各々願いします。

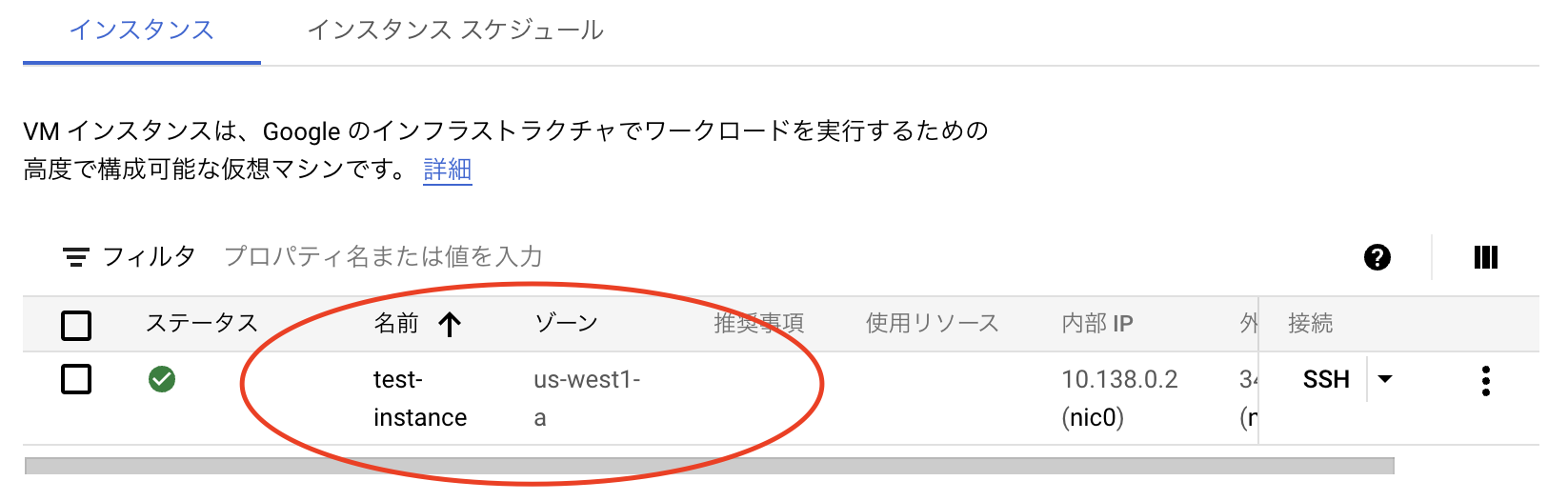
最後に「作成」をクリックし、少し待つとインスタンスが作成されます。

3.静的外部IPアドレスの
このままですとインスタンス停止のたび、IPアドレスが変わってしまうので静的なIPアドレスをインスタンスに設定します。
先ほど作成したインスタンスを選択し、画面上部の「編集」をクリックすると編集画面に遷移できます。
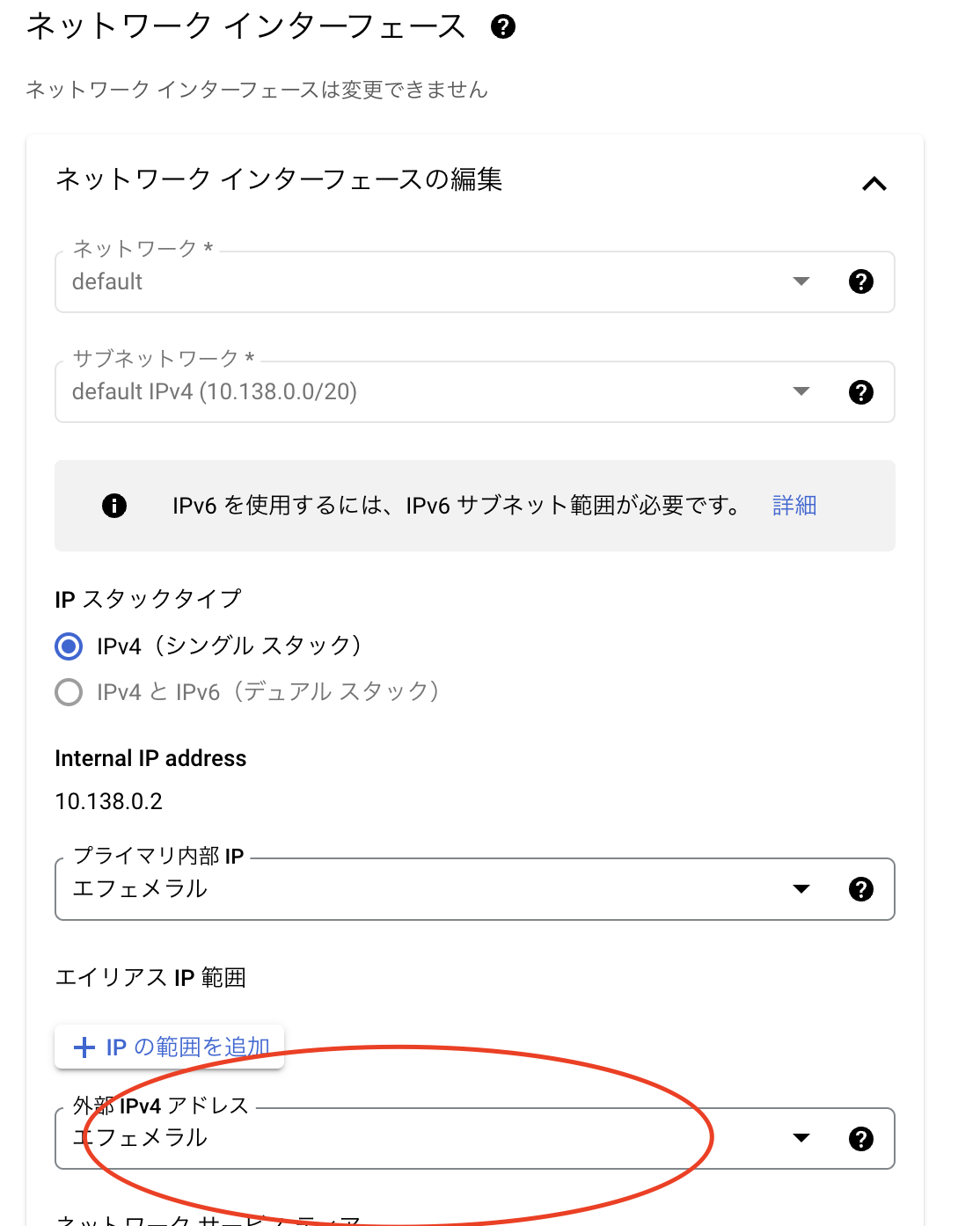
項目「ネットワークインターフェース」より「外部IPv4アドレス」を選択し、「IPアドレスを作成」をクリックします。

表示されたモーダルにて任意の名前を入力し、「予約」をクリックします。
最後にインスタンスの設定内容を画面左下の「保存」をクリックし、保存します。
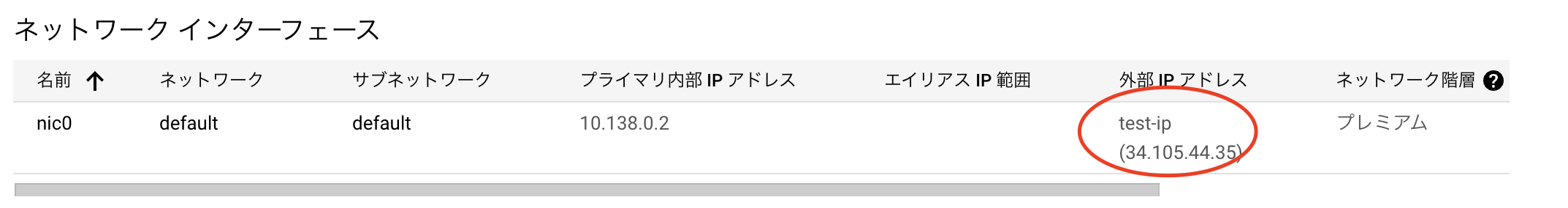
インスタンス詳細画面にて静的IPが設定されていることが確認できますね。
これで静的IPの設定は完了です。

静的IPはインスタンスに割り当てていないと割高な料金を請求されているため、使用しなかった場合は必ず解放してください。
4.SSH通信環境の作成
次にインスタンスとSSH通信をできる環境を作成していきます。
ローカル環境のコンソールから下記コマンドなどで秘密鍵と公開鍵を作成してください。
ssh-keygen -t rsa生成された公開鍵を下記コマンドなどで確認します。
cat id_rsa.pubそれでは、公開鍵をインスタンスに設定していきます。
インスタンス詳細の上部にある「SSH」をクリックしてください。
別タブにてインスタンスのコンソール画面が表示されます。

コンソールにて下記コマンドを実行し、インスタンスに対して公開鍵を設定していきます。
cd .ssh
vim authorized_keysインスタンスに公開鍵を設定し終えたらローカルのコンソール上から下記コマンドでssh通信ができるか試してみてください
ssh {googleのアカウント名(.は_に置き換わる)}@{静的IPアドレス} -i ~/.ssh/id_rsa無事、疎通確認が取れたかと思います。
次はローカル上で下記コマンドを実行し、configを編集します。
cd ~/.ssh
vim config設定内容は下記になります。
Host gcp
HostName {静的IP}
IdentityFile ~/.ssh/id_rsa
User {googleのアカウント名(.は_に置き換わる)}
ServerAliveInterval 60
TCPKeepAlive yesあとは下記コマンドを実行し、疎通確認を行います。
無事、インスタンスに入れたらsshの設定は完了です
ssh gcp5.VSCodeの設定
今回はローカルのエディタとしてVS Codeを使用していきます。
インストールされていない方は下記からインストールしてください。
https://code.visualstudio.com/
ここでは、VS CodeでのSSH接続設定をしていきます。
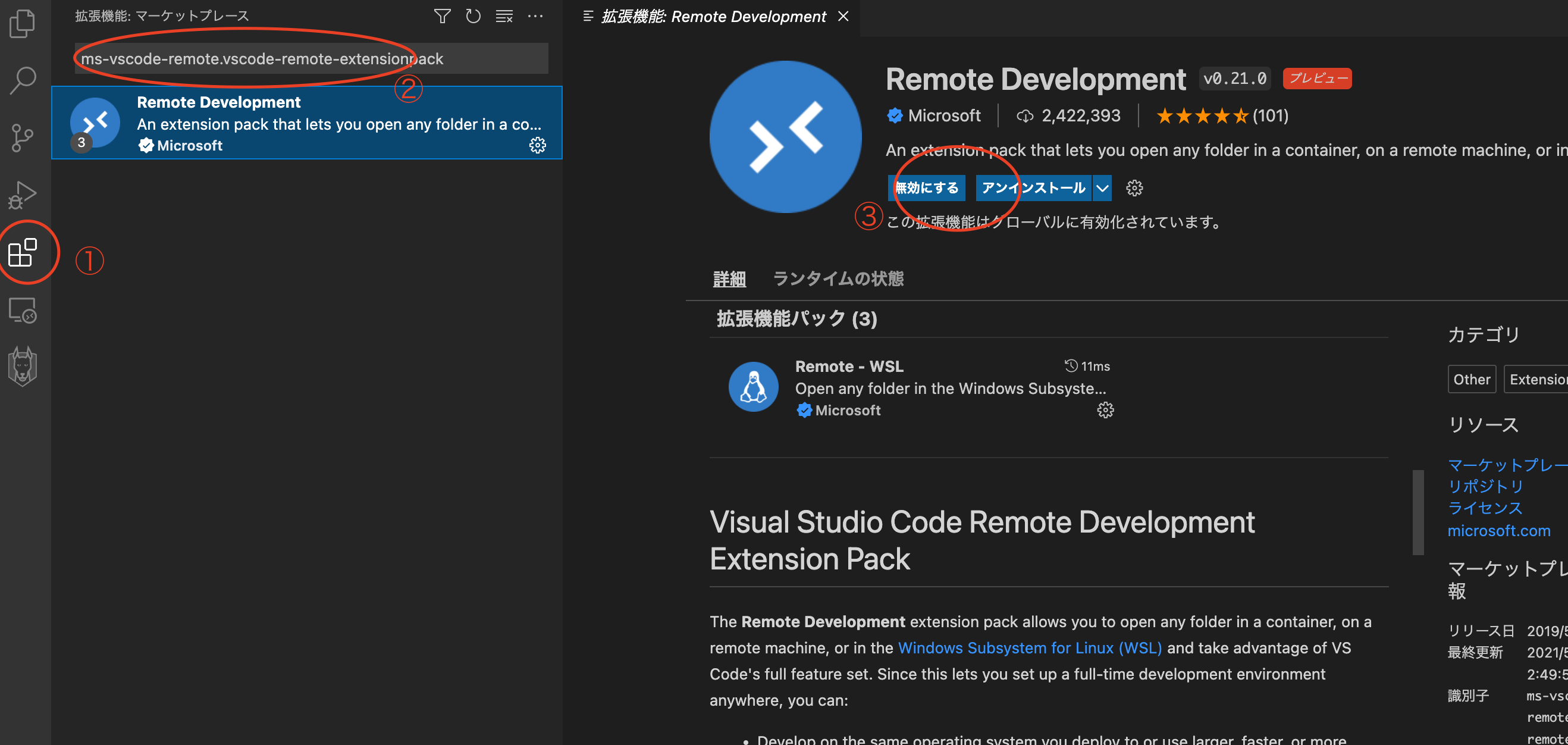
左のメニューから①拡張機能を選択し、②検索フォームに「ms-vscode-remote.vscode-remote-extensionpack」で検索します。
表示された拡張機能「Remote Development」を③インストールします。

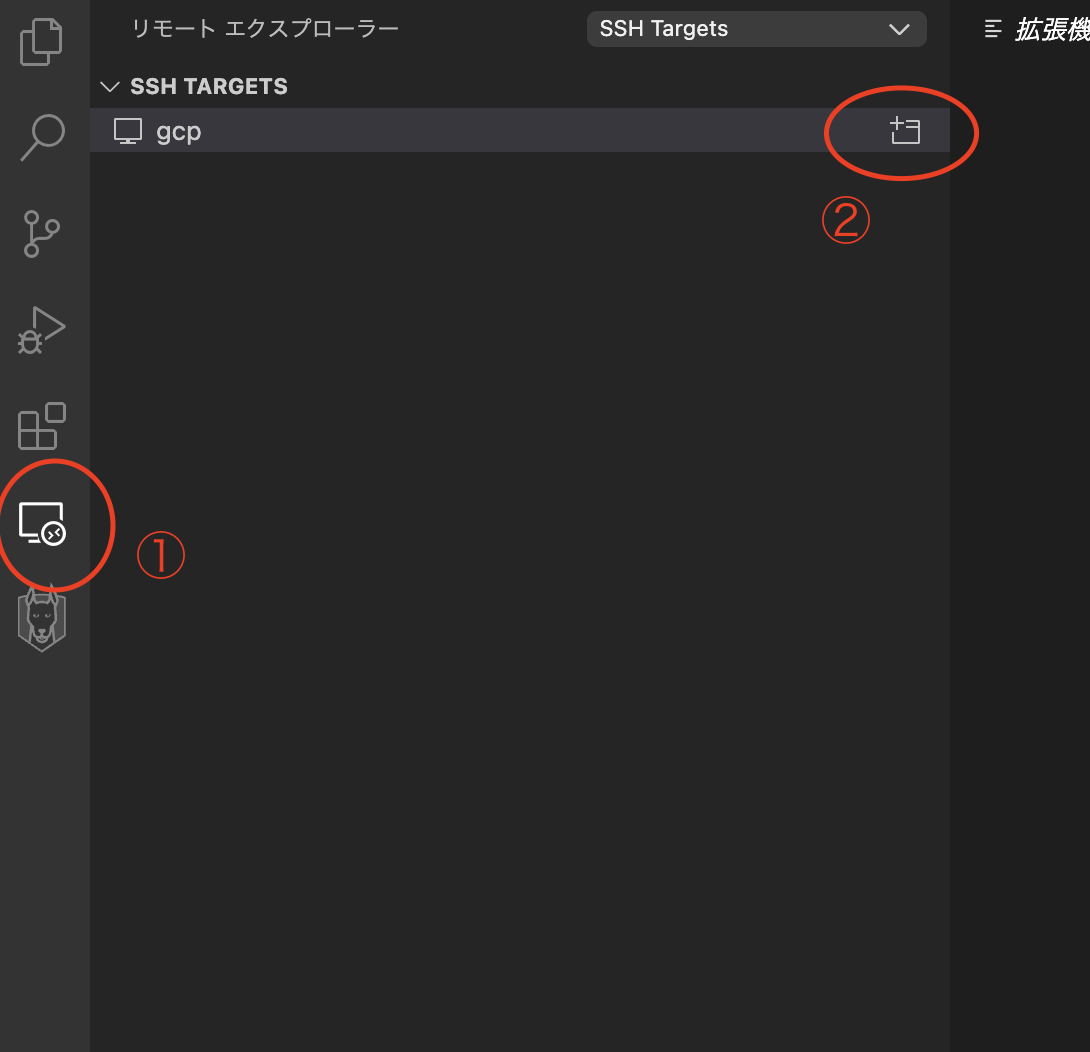
無事、インストールできたら、左メニューにリモートエクスプローラが表示されます。
①リモートエクスプローラをクリックすると、sshのconfig内容が一覧で表示されます。
先ほど設定したconfigの右にある②ボタンをクリックすると、新規 VSCodeが立ち上がります。

新規VSCodeでは画面左下にSSH通信の接続先が表示されているはずです。
これでVSCodeとインスタンスの紐付けは完了です!

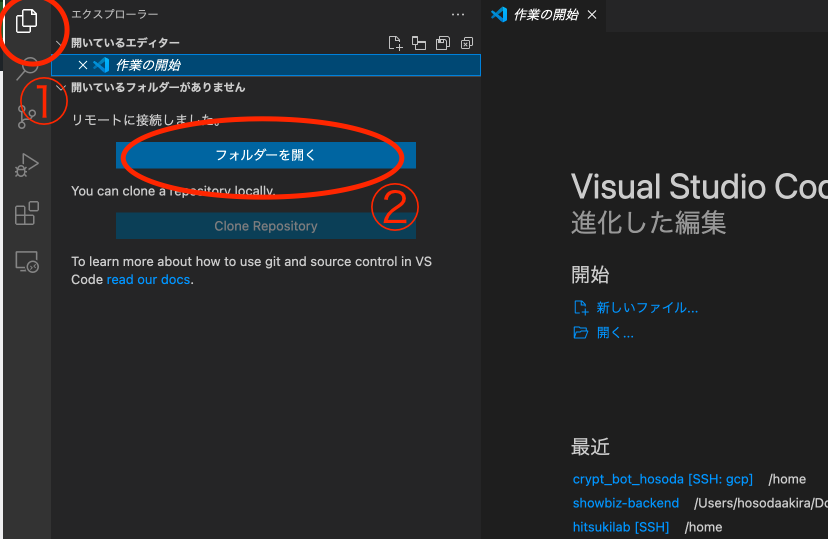
ファイルを直接操作する際は「①エクスプローラー」→「②フォルダーを開く」で

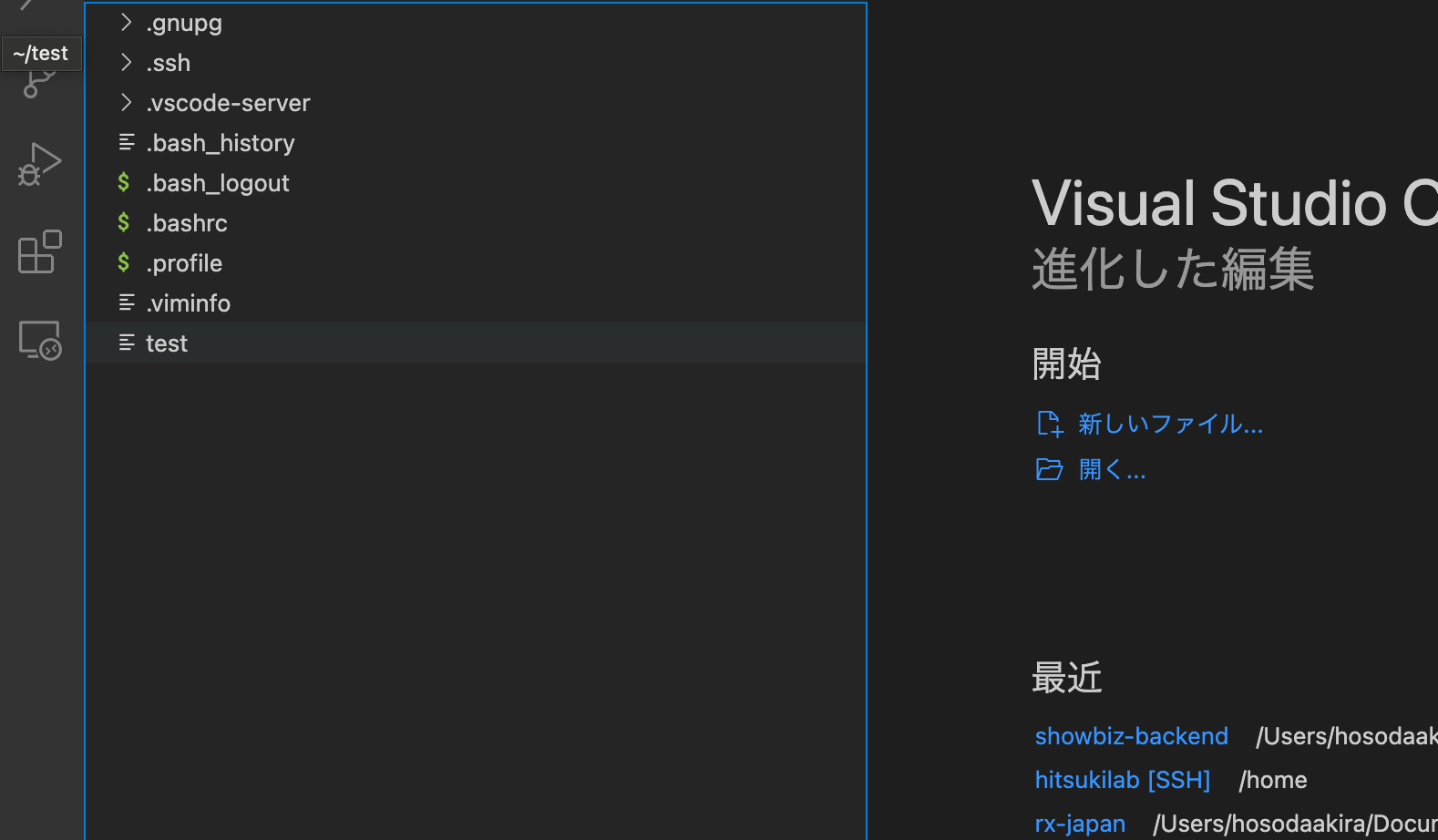
下記のようにサーバー内のフォルダへアクセスすることができます。

あとはローカル環境で使用している感覚でサーバー内のソースコードを書き換えることができます。
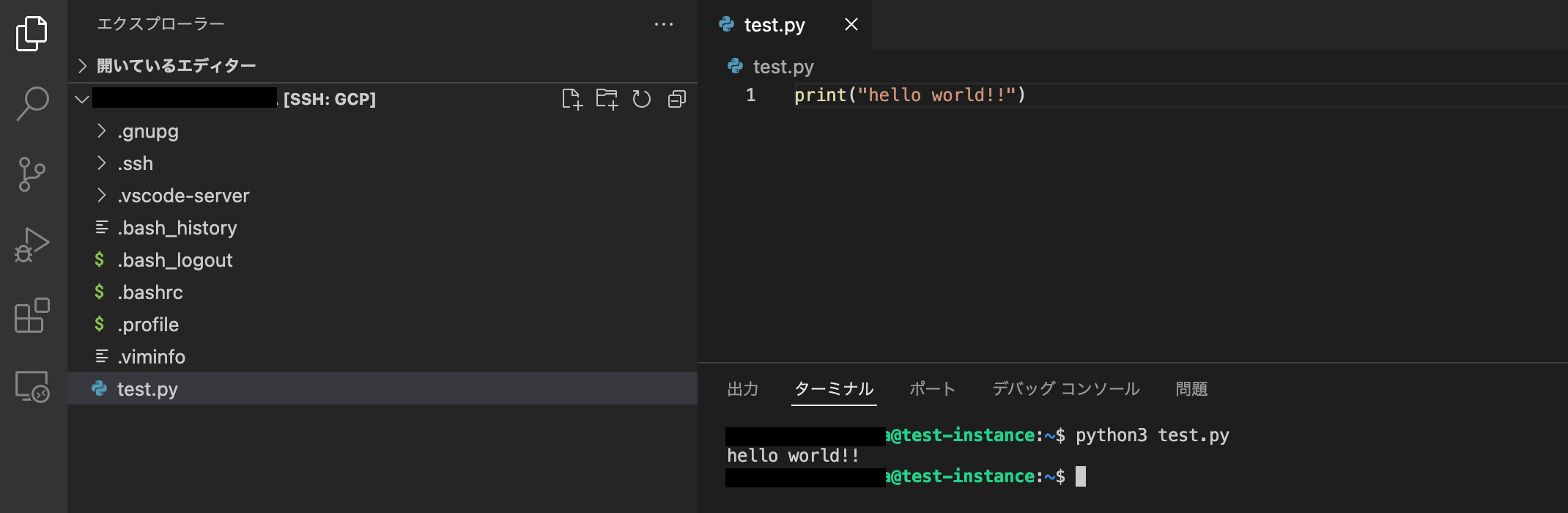
ターミナルを開きたい場合は「ターミナル」→「新しいターミナル」で開くことができます。
ターミナルを開き、ソースコードを実行することも可能です。

以上でGCPでCloud9ライクな環境の作成は終了です!
まとめ
今回はGCP環境でCloud9のような環境を作成することができました。
この環境はGCPに限らず、どの環境でも作成することができます。
ぜひ、ご自身で試してみてください。
また、現在Cloud9を使用している場合でもCloud9よりもVSCodeを使った環境の方が
- いちいちコンソールにアクセスしなくて良い
- VSCodeの拡張機能を使用することができる
といった面で、メリットが得られます。
これを機に環境を切り替えるのも良いと思います。
しかし、Cloud9にも下記のようなメリットがありますので用途に合わせて考えてみてください。
- 使用する時のみインスタンスを立ち上げる設定ができるのでインフラコストが安い
- 初期設定が1分程度でできてしまう
サーバ運用とWebサイト運用・システム運用などが業者が別々で問題解決が困難、もしくは業務をワンストップでお願いしたいなどございましたら遠慮なくご相談ください。
サーバの設計や構築のみなどミニマムな業務からも承ってますので是非コムデへご相談ください。